Implementing Financial Account Aggregation Solutions
Use this guide to configure and connect user's bank accounts in your workflow.
Overview
Follow the step-by-step guide below to use Financial Account Aggregation in your application for income and asset verification.
Summary of sequence diagram
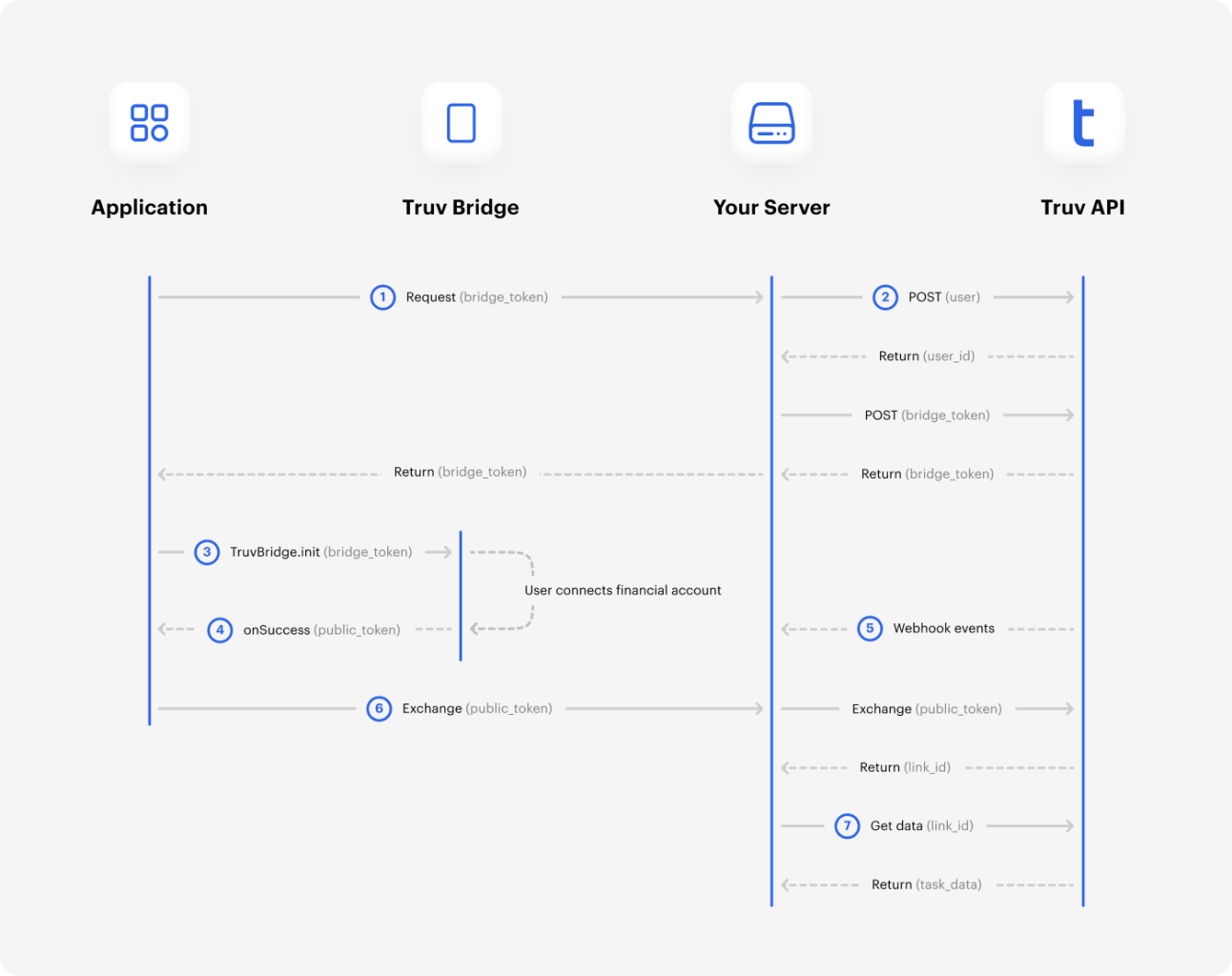
The diagram below shows the overview of token and data exchanges. The sequence covers your application, Truv Bridge, your server and backend, as well as the Truv API. View the Steps section to get started.
- Request a
bridge_tokenvalue from your backend. - On your backend server, create a user and request a bridge token from Truv's API.
- Initialize Truv Bridge in your application and pass the
bridge_tokento TruvBridge.init. - When a user successfully connects their account, it generates a
public_token. Truv Bridge hands off thepublic_tokento the client through the onSuccess callback. - After the connection status changes, webhook events begin to arrive.
- Exchange the temporary
public_tokenfor a permanentaccess_token. - Make an API request to Truv to get the data.

Authentication
NoteRequests to Truv APIs must use HTTPS with TLS 1.2v encryption or higher.
All API requests require the X-Access-Client-Id and X-Access-Secret headers. These contain your Client ID and Access secret. These values are in your Truv Dashboard.
WarningThe Client ID and Access secret may allow access to sensitive information. Store these in a secure and private place.
For API requests, the base URL https://prod.truv.com/v1/ is the same in each environment. Update the access key with the prefixes below for use with their respective environments.
sandboxdevprod
Steps
The steps below cover each action for setting up your Truv workflow.
1. Create a User and request a Bridge Token
Create a User in the Truv backend to link different data providers. See the sample cURL request below.
curl --request POST \
--url https://prod.truv.com/v1/users/ \
--header 'X-Access-Client-Id: {{client_id}}' \
--header 'X-Access-Secret: {{access_key}} ' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"external_user_id": "12345",
"first_name": "John",
"last_name": "Doe",
"email": "[email protected]",
"phone": "+14155554193",
"ssn": "222233333"
}
'
WarningThe Truv backend only allows a single user for each account in your system. However, a User may have connected with multiple Bridge Tokens and data providers. Store Truv’s User ID and related information in your database.
Create a Bridge Token for the User and include product_type = transactions in the configuration. View the cURL sample below.
curl --request POST \
--url https://prod.truv.com/v1/users/{user_id}/tokens/ \
--header 'X-Access-Client-Id: {{client_id}}' \
--header 'X-Access-Secret: {{access_key}} ' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"product_type": "transactions",
"tracking_info": "any data for tracking current connection"
}
'2. Initiate Truv Bridge
Using the Bridge Token, initialize the Truv Bridge in your user interface. Follow the example below and pass the Bridge Token to TruvBridge.init.
<script src="https://cdn.truv.com/bridge.js"></script>
<script>
// Step 2 - Call backend to retrieve a bridge_token from Truv
const bridgeToken = <%= Value returned by API call to acquire bridge_token %>
// Step 3 - Initialize Bridge
const bridge = TruvBridge.init({
bridgeToken: bridgeToken.bridge_token,
})
</script>3. Test Credentials
Test your implementation using sample credentials. Refer to Testing or view the sample usernames and passwords below.
| Username | Password | Description |
|---|---|---|
| goodlogin | goodpassword | Successful login with complete data returned |
| goodlogin | low_risk | Successful login with the low risk consumer profile data |
| goodlogin | high_risk | Successful login with the high risk consumer profile data |
| goodlogin | good_asset | Successful login with only 30 day data returned |
| goodlogin | mfa | Multi-factor authentication login, use any code |
| goodlogin | mfa_error | Multi-factor authentication error |
| goodlogin | no_data | Not enough data in the account |
| goodlogin | login_error | Incorrect login and password |
4. Exchange tokens
When Users connect their accounts successfully, it creates a public_token. The Bridge hands off the public_token to the client. This uses the onSuccess callback after a user has successfully created a Link.
NoteThe
public_tokenexpires after six hours.
Exchange the temporary public_token for a permanent link_id with the Exchange Tokens endpoint. The public_token is invalidated after exchanging for a link_id. View the sample JSON values below.
{
"access_token": "48427a36d43c4d5aa6324bc06c692456", // used for returning user widget intitalization
"link_id": "24d7e80942ce4ad58a93f70ce4115f5c",
"link_hash": "bc917458a3da4b2c8cc8282aa1707aaa"
}5. Monitor webhooks
Webhooks to your server can help monitor and notify you of Task status changes. Use link_id or task_id to match the webhook events with Link connections.
{
"webhook_id": "609a82aab21e4d9ba2569f35e9e8f26a",
"event_type": "task-status-updated",
"updated_at": "2021-04-26T13:02:20.369267+00:00",
"task_id": "67f2924530564282bbaf6d27655e94a4",
"link_id": "64f8e374949c4b769706028022626bf1",
"product": "transactions",
"tracking_info": "27266f35-bb54-44c3-8905-070641a0c0aa",
"status": "login"
}6. Retrieve data
Use the the Link ID to pull data from the List all bank transactions endpoint.
The JSON sample below contains a comprehensive response.
{
"count": 10,
"next": "https://prod.truv.com/v1/link/0000000000/transactions?page=2",
"previous": "https://prod.truv.com/v1/link/0000000000/transactions?page=1",
"accounts": [
{
"id": "24d7e80942ce4ad58a93f70ce4115f5c",
"created_at": "2022-05-04T11:30:00Z",
"updated_at": "2022-05-04T12:00:00Z",
"type": "CHECKING",
"subtype": "",
"mask": "6789",
"nickname": "My account",
"balances": {
"currency_code": "USD",
"balance": "100.00"
}
}
],
"transactions": [
{
"id": "24d7e80942ce4ad58a93f70ce4115f5c",
"created_at": "2022-05-04T11:30:00Z",
"updated_at": "2022-05-04T12:00:00Z",
"account_id": "68a7e80942ce4ad58a93f70ce411549a",
"external_id": "external_key_243901",
"amount": "100.00",
"currency_code": "USD",
"check_number": "123456",
"categories": [
"Transfer"
],
"description": "Some transaction",
"status": "POSTED",
"type": "DEBIT",
"posted_at": "2022-05-04T11:30:00Z",
"transacted_at": "2022-05-04T11:30:00Z",
"memo": "",
"merchant_category_code": 5967,
"location": {
"latitude": "13.45",
"longitude": "12.34"
}
}
]
}Updated 3 months ago