Implementing Employment History Solutions
Use this guide to configure and connect your users in your Truv VOE workflow.
Overview
Use the steps in the guide below to integrate Truv VOE in your application.
Summary of the sequence diagram
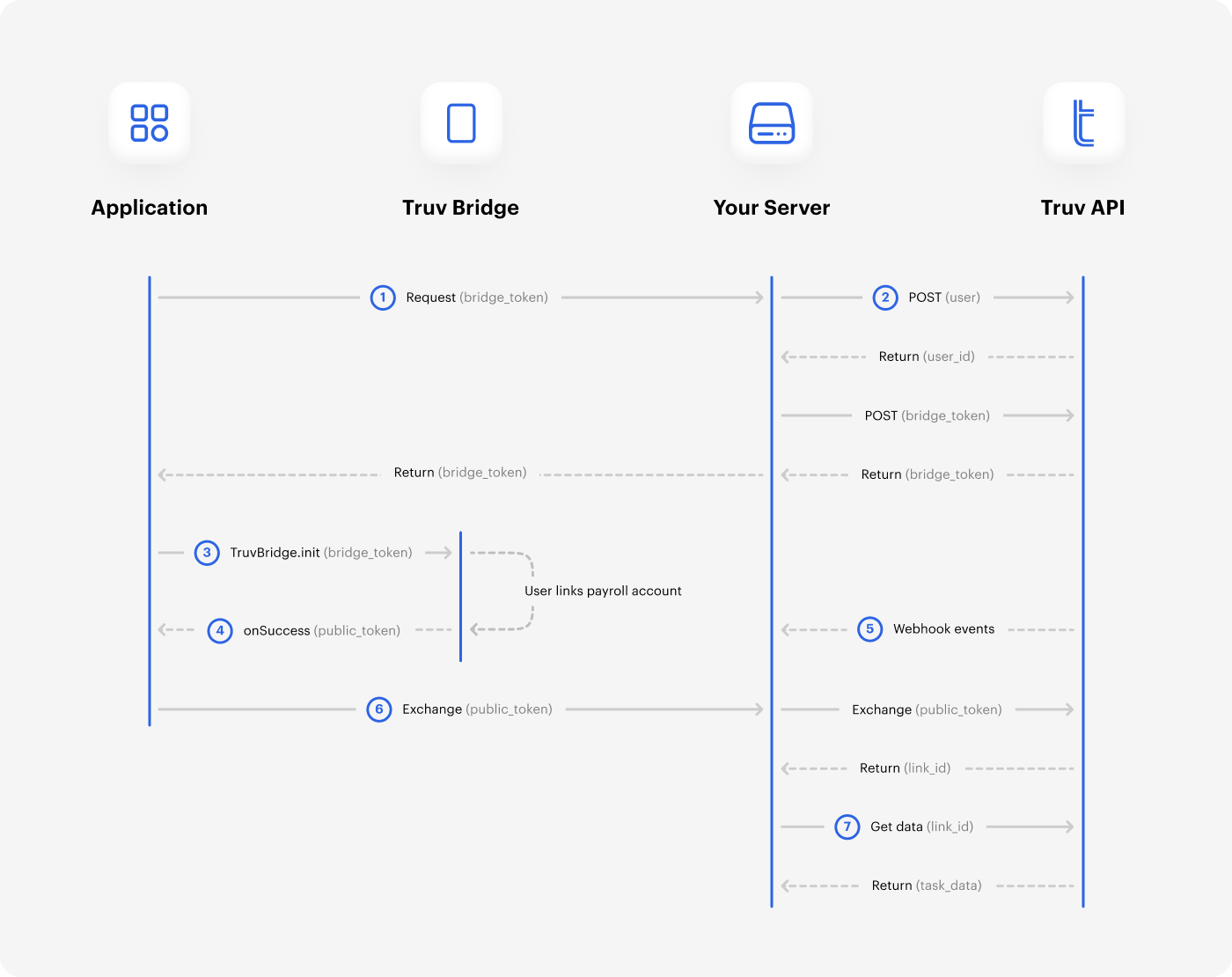
The diagram below shows an overview of token and data exchanges. The sequence covers your application, Truv Bridge, your server and backend, as well as the Truv API. View the Steps section to get started.
- Request a
bridge_tokenvalue from your backend. - On your backend server, create a user and request a bridge token from Truv's API.
- Initialize Truv Bridge in your application and pass the
bridge_tokento TruvBridge.init. - When a user successfully connects their account, it generates a
public_token. Truv Bridge hands off thepublic_tokento the client through the onSuccess callback. - After the connection status changes, webhook events begin to arrive.
- Exchange the temporary
public_tokenfor a permanentlink_id. - Make an API request to Truv to get the data.

Authentication
NoteRequests to Truv APIs must use HTTPS with TLS 1.2v encryption or higher.
All API requests require the X-Access-Client-Id and X-Access-Secret headers. These contain your Client ID and Access secret. These values are in your Truv Dashboard.
WarningThe Client ID and Access secret may allow access to sensitive information. Store these in a secure and private place.
For API requests, the base URL https://prod.truv.com/v1/ is the same in each environment. Update the access key with the prefixes below for use with their respective environments.
sandboxdevprod
Steps
The steps below cover each action for setting up your Truv workflow.
1. Create a user and request a bridge token
Create a User in the Truv backend to link different data providers. See the sample cURL request below.
curl --request POST \
--url https://prod.truv.com/v1/users/{user_id}/tokens/ \
--header 'X-Access-Client-Id: {{client_id}}' \
--header 'X-Access-Secret: {{access_key}} ' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"product_type": "employment",
"tracking_info": "any data for tracking current connection"
}
'
WarningThe Truv backend only allows a single user for each account in your system. However, a User may have connected with multiple Bridge Tokens and data providers. Store Truv’s User ID and related information in your database.
Create a Bridge Token for the User and include product_type = employment. See the cURL request example below.
curl --request POST \
--url https://prod.truv.com/v1/users/{user_id}/tokens/ \
--header 'X-Access-Client-Id: {{client_id}}' \
--header 'X-Access-Secret: {{access_key}} ' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"product_type": "employment",
"tracking_info": "any data for tracking current connection"
}
'2. Initiate Truv Bridge
Using the Bridge Token, initialize the Truv Bridge in your user interface. Follow the example below and pass the Bridge Token to TruvBridge.init.
<script src="https://cdn.truv.com/bridge.js"></script>
<script>
// Step 2 - Call your back end to retrieve a bridge_token from truv
const bridgeToken = <%= Value returned by API call to acquire bridge_token %>
// Step 3 - Initialize Bridge
const bridge = TruvBridge.init({
bridgeToken: bridgeToken.bridge_token,
})
</script>3. Test credentials
Test your implementation using sample credentials. Refer to Testing or view the sample usernames and passwords below.
| Username | Password | Description |
|---|---|---|
| goodlogin | goodpassword | Full time current employment |
| hourly.part-time | goodpassword | Hourly part-time worker |
| multiple.employments | goodpassword | Multiple employments with different employers |
4. Exchange tokens
When Users connect their accounts successfully, it creates a public_token. The Bridge hands off the public_token to the client. This uses the onSuccess or onEvent callback.
NoteThe
public_tokenexpires after six hours.
Exchange the temporary public_token for a permanent access_token with the Exchange Tokens endpoint. The public_token is invalidated after exchanging for an access_token. View the sample JSON values below.
{
"access_token": "48427a36d43c4d5aa6324bc06c692456",
"link_id": "24d7e80942ce4ad58a93f70ce4115f5c",
"link_hash": "bc917458a3da4b2c8cc8282aa1707aaa"
}5. Monitor webhooks
Webhooks to your server can help monitor and notify you of Task status changes. Use link_id or task_id to match the webhook events with Link connections.
{
"webhook_id": "609a82aab21e4d9ba2569f35e9e8f26a",
"event_type": "task-status-updated",
"updated_at": "2021-04-26T13:02:20.369267+00:00",
"task_id": "67f2924530564282bbaf6d27655e94a4",
"link_id": "64f8e374949c4b769706028022626bf1",
"product": "income",
"tracking_info": "27266f35-bb54-44c3-8905-070641a0c0aa",
"status": "login"
}6. Retrieve data
Use the permanent access_token to generate an Employment history report. You can also use Link ID to pull data from the Employment Data endpoints.
The JSON data below contains a sample payload.
{
"id": "24d7e80942ce4ad58a93f70ce4115f5c",
"status": "new",
"finished_at": "2021-04-06T11:30:00Z",
"completed_at": "2021-04-06 11:30:00+00:00",
"access_token": "48427a36d43c4d5aa6324bc06c692456",
"tracking_info": "user123456",
"employments": [
{
"id": "24d7e80942ce4ad58a93f70ce4115f5c",
"is_active": false,
"job_title": "PR associate",
"job_type": "F",
"start_date": "2018-01-01",
"original_hire_date": "2017-06-21",
"end_date": "2022-06-13",
"external_last_updated": "2022-06-13",
"dates_from_statements": false,
"derived_fields": [
"is_active"
],
"missing_data_fields": [
"w2s"
],
"manager_name": "Jenny McDouglas",
"profile": {
"first_name": "John",
"last_name": "Doe",
"middle_initials": "K",
"email": "[email protected]",
"ssn": "123456789",
"date_of_birth": "1992-03-03",
"home_address": {
"street": "1 Morgan Ave",
"city": "Los Angeles",
"state": "CA",
"zip": "90210",
"country": "US"
}
},
"company": {
"name": "Facebook Demo",
"address": {
"street": "1 Morgan Ave",
"city": "Los Angeles",
"state": "CA",
"zip": "90210",
"country": "US"
},
"phone": "6503087300"
}
}
],
"pdf_report": "https://citadelid-resources.s3-us-west-2.amazonaws.com/report.pdf",
"provider": "adp",
"data_source": "payroll"
}Updated 7 months ago