UX Best Practices
User education
Truv Bridge is a new way to verify income and employment so majority of users connect their payroll account for the first time. To increase conversion rates we recommend educating your users about Truv Bridge by explaining benefits and setting the right context before initializing Truv Bridge.
Your app
Before showing Truv Bridge, we suggest explaining how Truv API works step-by-step and providing user the comfort that the process is private and secure.
Users need to understand how they can benefit from connecting their account. Explaining that they can instantly complete verification instead of waiting for a few days can improve conversion rates.
For examples of other implementations reach out to [email protected].
Truv Bridge
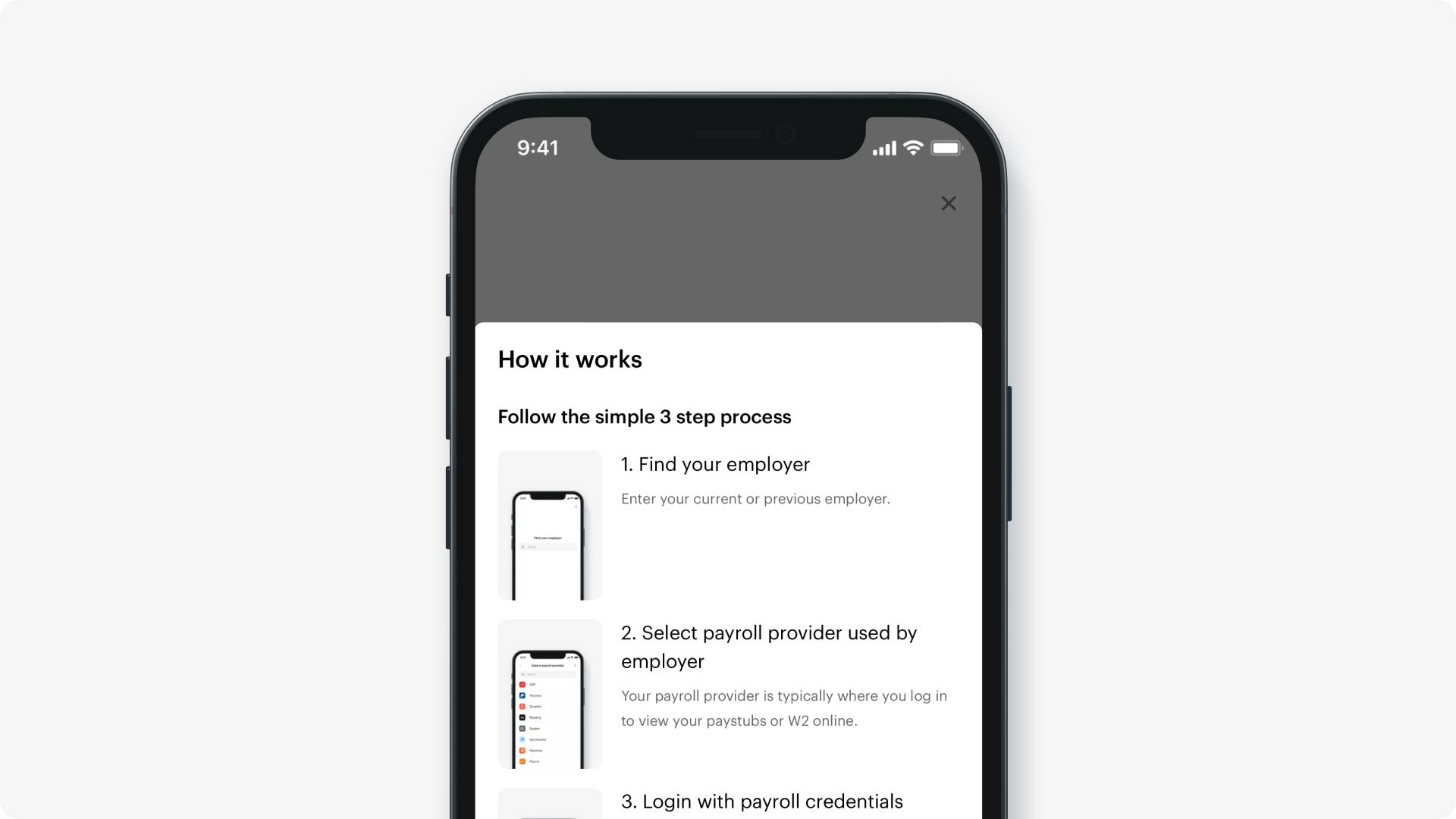
If explaining benefits and setting context doesn't fit into your application UI, you can use "How it works tutorial". Visit White labeling section in dashboard to enable the screen in Truv Bridge.

Plan your UX
When deciding on where to incorporate Truv into your user flow, we recommend taking into account the data you already have about your users.
No employment info
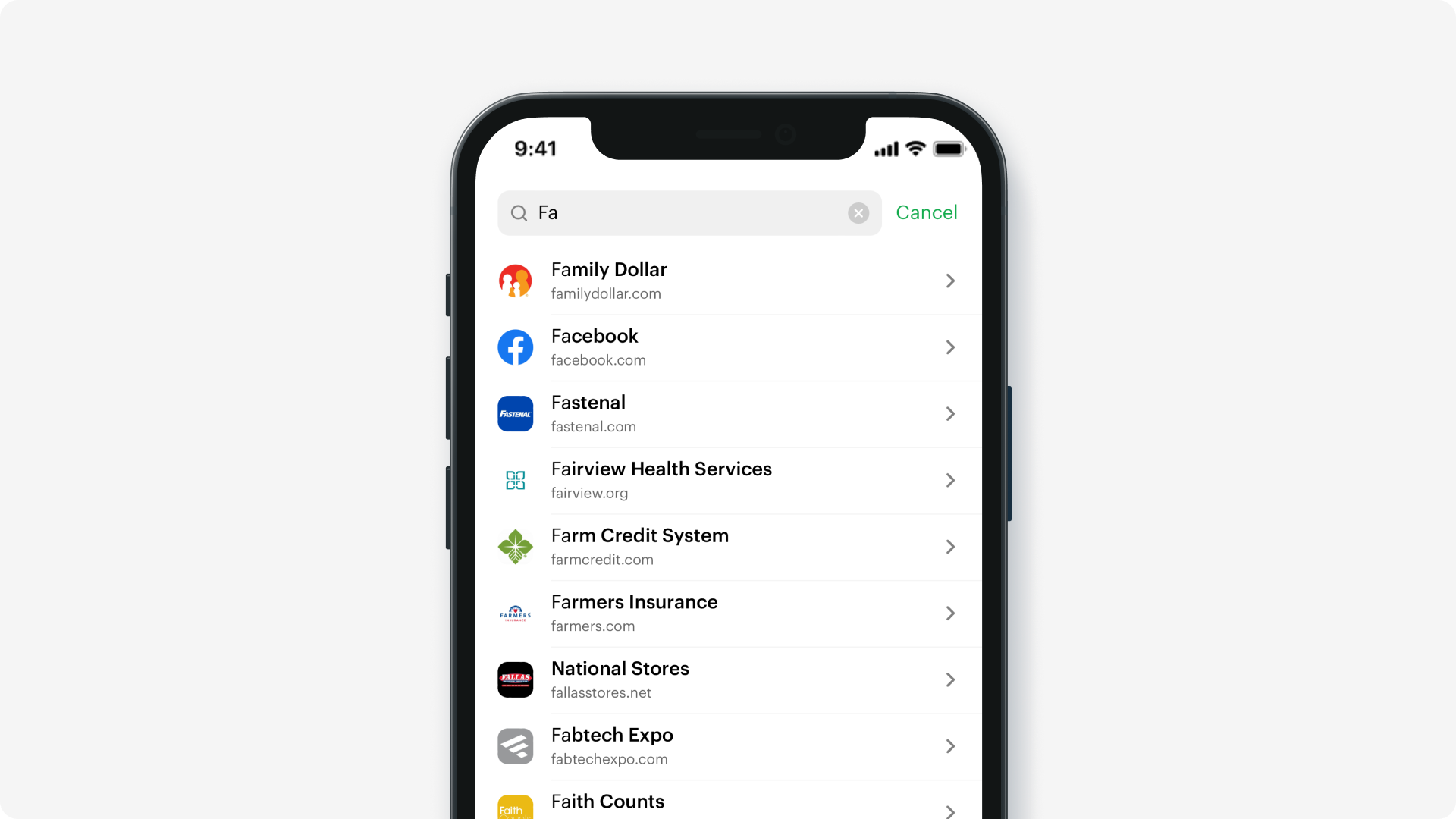
When you don't have information about employer, user should be able to search for their current employer inside Truv Bridge.
We recommend sending all users through Truv Bridge to improve conversion and pull through rate.

Reach out to [email protected] for suggested UX and copy for VOIE.
Successful connection
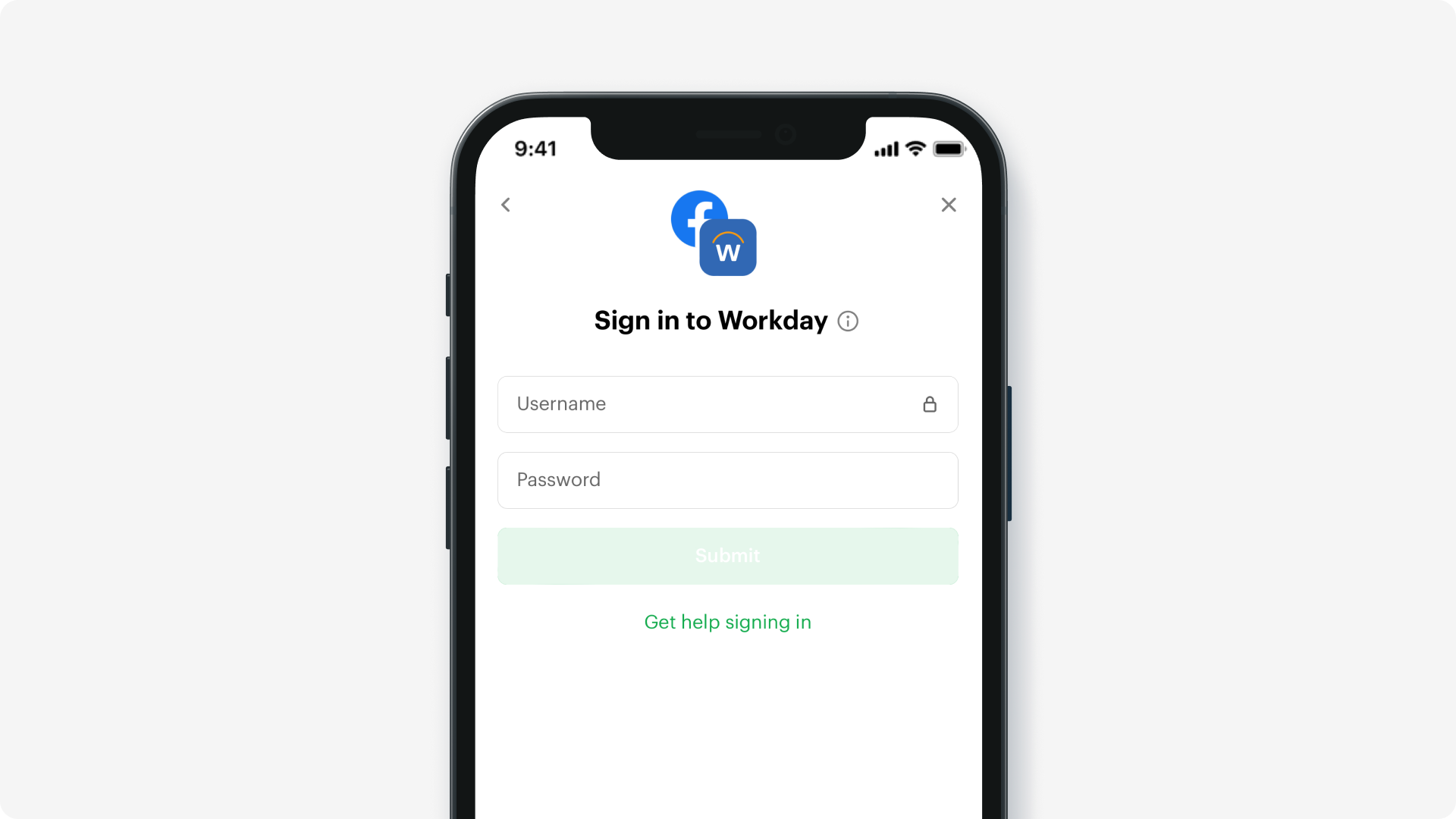
There are two options after successful login:
- Show successful status and let user close the Bridge right after the login (takes 5-10s on average). You would need to subscribe to Webhooks or poll Truv's backend API to check the status of the data readiness.
- Wait for basic employment information to be parsed and show success only after (takes 30-45 seconds on average)
After successfully connecting account, we recommend showing to the user a confirmation in your application.
We recommend waiting for basic employment and income information to be ready to present to the user so that they can see verification data before moving to the next step in application.
Unsuccessful connection
If user was not able to connect their account, best practice is to present an alternative verification method or allow your users to upload documents.
Known employer
When you have information about employer, you can use Search mapped companies endpoint to find company_mapping_id and skip employer search step.
In case employer is not mapped we still recommend showing Truv Bridge to all users.

Reach out to [email protected] for suggested UX and copy.
Successful connection
There are two options after successful login:
- Show successful status and let user close the Bridge right after login (takes 5-10s on average). You would need to subscribe to Webhooks or poll Truv's backend API to check the status of the data readiness.
- Wait for basic employment and income information to be parsed and show success after the data becomes available (takes 30-45 seconds on average).
After successfully connecting account, we recommend showing to the user a confirmation in your application.
Best practice is to wait only for the login to succeed and then pull all the information in the background to compare with information provided by the user.
Unsuccessful connection
If user was not able to connect their account, best practice is to present an alternative verification method such as a form that they can fill out or allow your users to upload documents.
Orders
With Orders you can send user an email or sms notification and they can connect their account on Truv-hosted site.
If you plan to verify more than just employment (eg collect personal information), we don't recommend using Orders. Users can be confused from receiving multiple emails and sms from your company.
Updated almost 2 years ago